[番外編] Hello, React Native
今回はSwiftよりJavaScriptをたくさん書く、番外編です。
興味が湧いたのでReact Nativeを触ってみました。
 |
![]() React Native for iOS Development
React Native for iOS Development
手始めに、この本の前半部分を読んでHello Worldを作成しました。
メモ
インストール
$ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.31.1/install.sh | bash
$ nvm install v4.4.4
$ nvm alias default v4.4.4
$ node -v
v4.4.4
$ npm -v
3.3.6
# https://facebook.github.io/react-native/docs/getting-started.html#highly-recommended-installs
$ brew install watchman
$ npm install -g react-native-cli
$ react-native --version
react-native-cli: 0.2.0
react-native: 0.25.1プロジェクト作成
$ react-native init HelloWorld
$ cd HelloWorld/
$ react-native run-ios
$ open ios/HelloWorld.xcodeproj/よく使うコマンド
- Command + R: リロード
- Command + D: デバッグ関連のメニュー表示
ES2015
AppRegistry.registerComponent('HelloWorld', () => HelloWorld);returnを省略する書き方を知らなかったのです。
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/arrow_functions
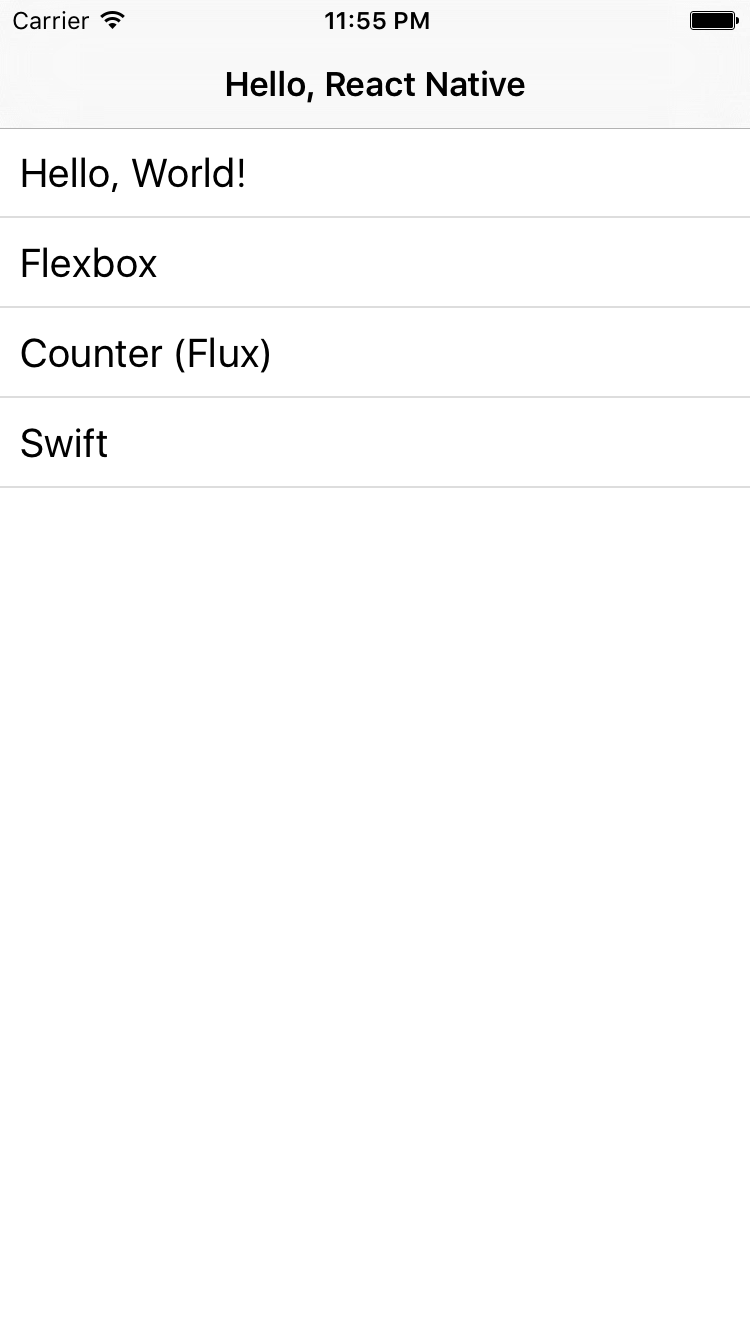
試行錯誤の結果、こういうものができました。

参考
ソースコード
https://github.com/tnantoka/swift-a-week/tree/gh-pages/works/HelloReactNative


